Let’s face it, you don’t want to be left behind when it comes to web design trends! A website that is unique, impactful and modern is not only going to stay in style for longer but also set the benchmark for those who follow. Here are the five most impactful web design trends we have seen in 2020 to keep your website both up to date and innovative.
Minimal Design
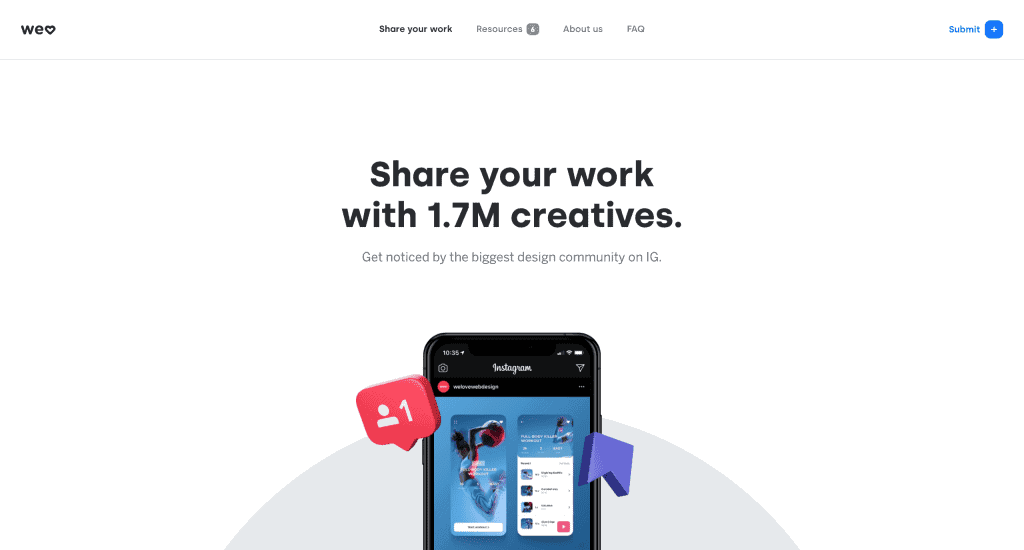
Less is more, keep it minimal and don’t be scared of a little bit of open space. Time is precious, so get to the point and deliver your message with a clean punch of clarity. The audience will appreciate this.
Here is a great example of minimal website design by WeLoveDaily
Minimal web design has been around for years now, but still, designers are finding impactful ways to strip down content and get the message across as efficiently as possible. When thinking about minimal design, white space most probably comes to mind, but in the last years this has been overused. What we now see are gradients coming into play to add a splash of colour and depth to flat design. Gradients are a great minimalistic way to incorporate branding colours into the overall design.
Hero Video Headers
The saying “a picture says a thousand words”, so a video must say so much more, right! Static hero headers are a thing of the past. with faster internet speed it means that designers can implement short or looping hero video headers with ease!
Just like static hero headers, video hero headers can also focus on promoting the brand, product or content. But as a video is more impactful and immersive, the users absorb more in the same screen time. Creating a web design trend, as brands want to make the best impression in the shortest amount of time.
3D Design
Video games and movies have used 3D design for some time now, but the more and more we see it leaking over into website design. Two particular popular features right now are static 3D design and interactive 3D animation. There is no better way to incorporate realism into your website than 3D design. We speak more in-depth about the benefits of 3D design for a website in our blog “3D Websites - Immersive Virtual Design”, be sure to take a read.
Parallax Scrolling Websites
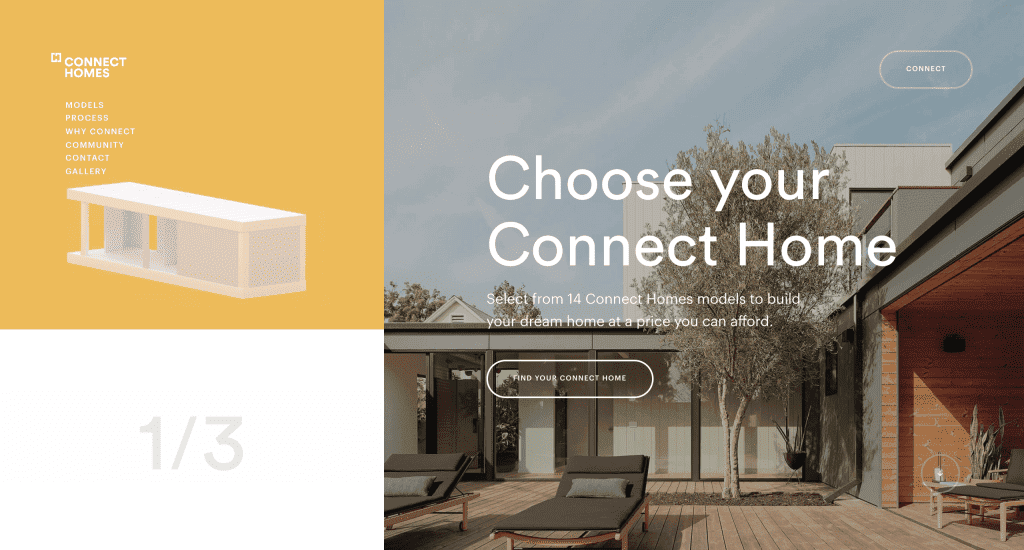
Another website design trend we have seen making a recurring splash this year is parallax scrolling websites. The effect of using a moving background image as the user scrolls, generating a 3D effect of depth and interaction. A powerful way to create an impactful and memorable website.
A fantastic example of a parallax scrolling website by Connect-Homes
When done well, combined with a minimal design it adds a beautiful user experience to the website. Having been around for a while, parallax websites are a great way to deliver that wow effect and we don’t see them going anywhere anytime soon.
Dark Mode
Dark UI provides the ability to switch into a dark design theme. A great way to provide high contrast with an impactful modern sleek design. Other main benefits of dark mode are visually impactful design, ease visual strain on the eyes and also save power on devices. If you're looking to add an extra dimension to your website and not sure what, then perhaps dark UI is the feature for you.
All in all, web design trends are pushing the boundaries of design integration to new levels in 2020. We are seeing conscious user experiences become more dominant in web design. Lastly, there will always be a continuous competition of innovation, something we like to see at SOHO Creative Group. If you are interested in finding out more about how these website design trends can be implemented into your site we are always happy to help. Feel free to contact us and tell us more about your vision.