Neumorphism – which can briefly be described as a new take on flat design and skeuomorphism – has in the last year become a huge trend in its own right.
Let us start from the beginning here though. Flat design made its mark on the design landscape quite a while ago and may not need further introduction, while skeuomorphism is – in a nutshell - a digital interface design mimicking real world objects. It was quickly adopted and later highly popularised by Apple in the design of their products.
Despite holding strong ties to skeuomorphism, there is, however, an entirely new focus in style and design process when it comes to Neumorphism. The emphasis here is not so much on the contrast (or similarity) between the real and digital worlds. It is instead about getting rid of all the flashy interface elements and creating a soft visual that is consistent throughout the entire product.
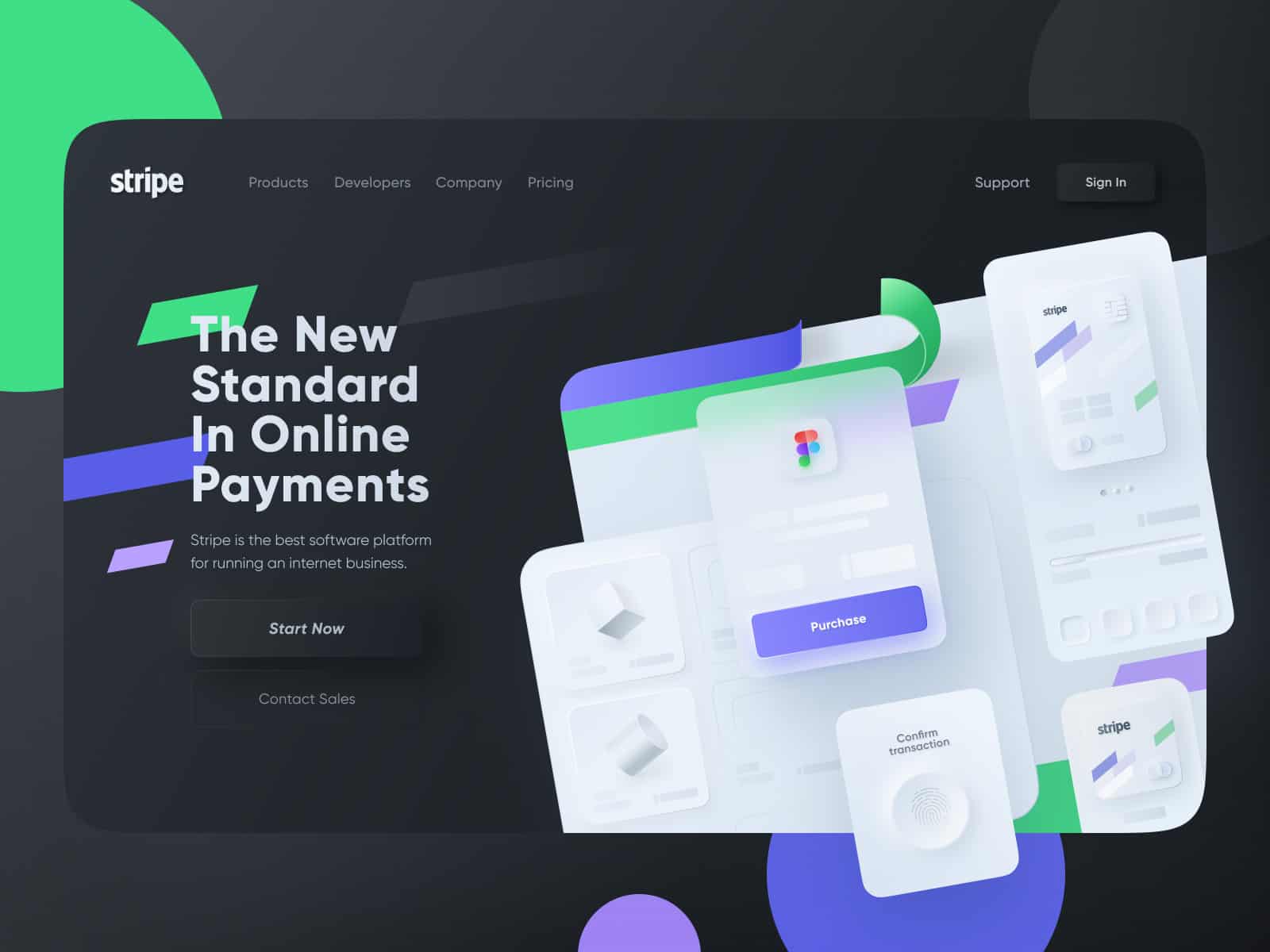
Neumorphism essentially gives the feeling that elements and components, such as buttons or cards, are actually in the background, and are only visible because they are coming out from within. And the key to attaining that effect is predominantly by using soft minimalist colors, subtle contrast and the right shadowing.
That said, such popularity of Neumorphic aesthetics, as narrowed down by Priyanka Boruah, is essentially due to its visual freshness and unobtrusive minimalist aesthetics. That is further reinforced as users for quite some time now have been generally turning away from the overloaded and overcomplicated interfaces and leaning more towards simplicity and ease.
With all that said, Neumorphism does not come without its cons. Let’s look at the two key issues that arise when adopting this soft UI trend:
- Accessibility issue
Technically, Neumorphism is a game of applying the same colour for your elements and your background, and using two different shadows - a light one and a dark one - to create the look.
With that said, when you have a design that is essentially based on lights and shadows, it often lacks a good contrast ratio. And that is a major setback when it comes to accessibility.
We are not only talking about visually impaired people here either - it is frustrating to look at buttons that can or cannot be pressed, even just for someone who has sat in front of their screen for a couple of hours.
- Spacing issue
Since every element uses two shadows, the overall space that is used up by each element in Neumorphism is significantly larger than normal. This makes it difficult to design complex and element-heavy interfaces.
That said, Neumorphism definitely exudes trendy minimalistic aesthetics to its core. Yet, as all new trends in the initial stage, it will have to develop and adapt to make up for its limitations. Designers are continuously coming up with new ideas in order to attain that though, so let’s give it time and see if Neumorphic aesthetics will pass us by in a year or two or if they are here to stay.
If you have any ideas, questions or would just like to share your project with us at SOHO Creative Group – you can always reach out to us here.