Web design trends in 2020 have been abundant, due to this, we had to make a second part release. If you didn’t have a chance to read part one we would highly recommend taking a minute to get yourself up to speed and acquainted. Here in part two, we dive into a further five web design trends we have seen making waves this year.
BOLD TEXT
You are probably thinking “bold text? this is not new”. Correct! Bold text has been around longer than sliced bread. So, what makes it a web design trend in 2020? It's the way that bold text is newly being used in UI design to guide the user experience. Bold text produces visual weight to a page and guides the user where to look first. Naturally, your eyes are drawn to the most prominent text on the page. So, by designing bold text to guide the user through the page, it's going to provide a seamless user experience. From hero banners to category selections, bold text design has made its impact on web design trends for 2020.
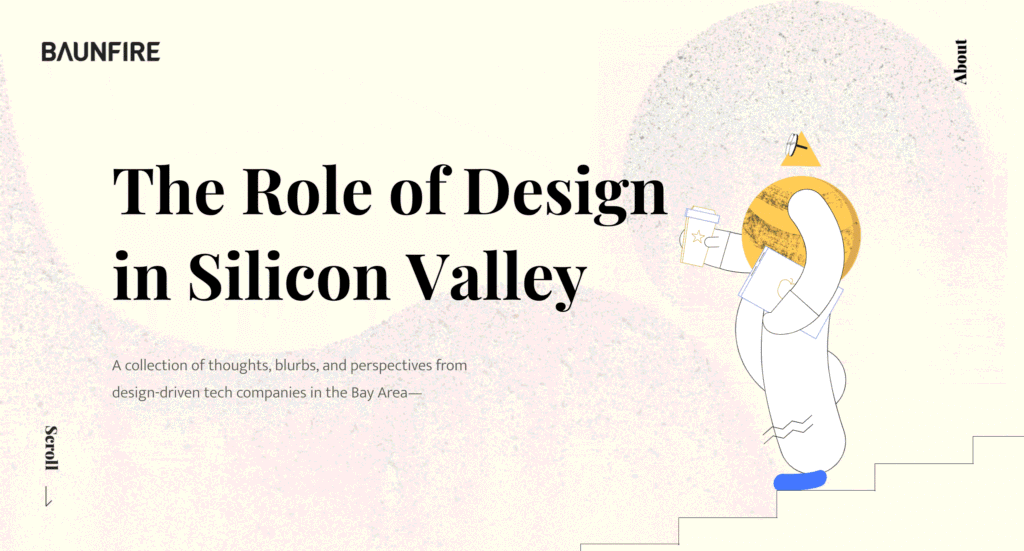
ABSTRACT ILLUSTRATIONS
Abstract illustrations have made an impact on the last couple of years and continue to do so. Personality and brand identity is something that can be hard to communicate on a visual front. Abstract illustrations are a perfect way to build deeper brand identity and uniquely communicate a message.
A fantastic example can be seen hereunder; Design in Silicon Valley by Baunfire
Competitors can copy your fonts, colour palette but not your abstract illustrations. An important factor to keep in mind when designing abstract images is to not lose the message intent. Ensure the illustration still communicates clearly with the audience and enhances brand recognition.
AI Web Design
Artificial Intelligence is not something new to web design and with advancements coming in leaps and bounds, it's becoming more and more present. Adobe Sensei and TheGrid are just two software providers with a stack of tools to help aid AI web design.
Users are demanding personalised experiences online, so as web designers we need to ensure we are ahead of the demand to supply right on time. An emerging trend is to eliminate landing pages… Instead, take known data about the intent of the user to generate and provide a customised page. For example, a specific page for an e-commerce purchase, defined by a customer's previous search behaviour.
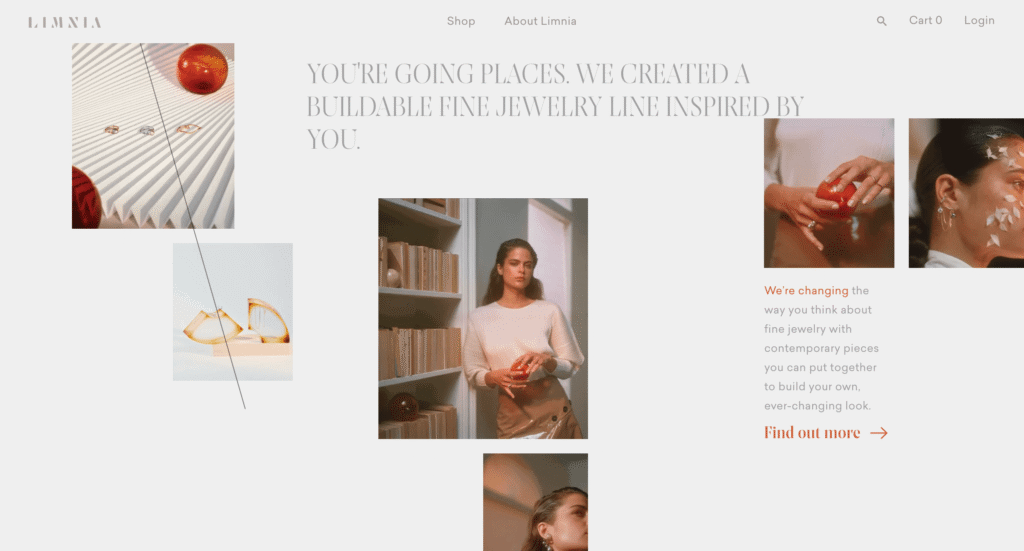
Asymmetrical Design
The opposite of symmetrical design, asymmetrical design is not grid structured with perfectly mirrored design. Asymmetrical design is trending because it slides outside the norm and away from commonly used grid placement templates. The creative possibilities with asymmetrical design are infinite and an excellent way to implement personality/character into website design.
A perfect example can be seen hereunder; Limnia by Zhenya Rynzhuk
Implementation of asymmetrical design shouldn’t be underestimated, it’s not as simple as one might think. Simply throwing everything on a landing page and leaving it where it sticks is not going to cut it. Keeping the user in mind to ensure they are not lost in the UI is the key to success!
Story Telling
In short, story telling is simply about taking data to the user in the most creative and informative way possible. Building emotion between the brand and the audience is not easy, UI design story telling bridges this gap. With the use of illustrations, bold typography, animations and interactive elements; conveying a message to the user is more than just a body of text or statistics. Visual story telling is simply memorable and not a trend going away anytime soon.
At SOHO Creative Group we are keen to hear your story! Where do you want to take your website? Get in contact with our web design Berlin team if you are ready to move your brand towards a memorable direction online.