Let's talk about design systems, shall we? You probably clicked on this article because you've come across the term "Design System" somewhere around the internet (or perhaps, in a baffling office meeting). And your curiosity has driven you here. Well, don't worry, you're in good hands!
Humor me for a moment: Imagine you were trying to bake a cake, and rather than having a single recipe to follow, you instead had 10 different recipes all for the same cake, each one slightly different, written by a different member of your family. Sounds confusing and chaotic, right? Welcome to the world of digital product design without a design system!
But fear not, dear reader! Let's peel back the mystery together and understand what a design system really is. As we delve deeper into the design world, just remember, like in our cake analogy, a good design system is quite like a unifying recipe for success.

So what exactly is a design system, you ask? To put it simply, it's a collection of reusable components, guided by clear standards, that can be assembled together to build more complex designs. Hold onto your hats because by the end of this article, we're going to make you fall in love with the concept of a design system, or at least, help you get to first base.
Now you may be thinking, 'So it's like a giant LEGO set for designers?' Well, pull out your imaginary bricks, because you're not far off. You know how with LEGO blocks, you have different shapes, sizes, and colors to work with? That's exactly what a design system offers - a modular approach to design that inspires creativity while maintaining consistency.
The Components of a Design System
But what is it made of, you ask? Well, a design system is composed of a few key elements, and it's not just magic dust!
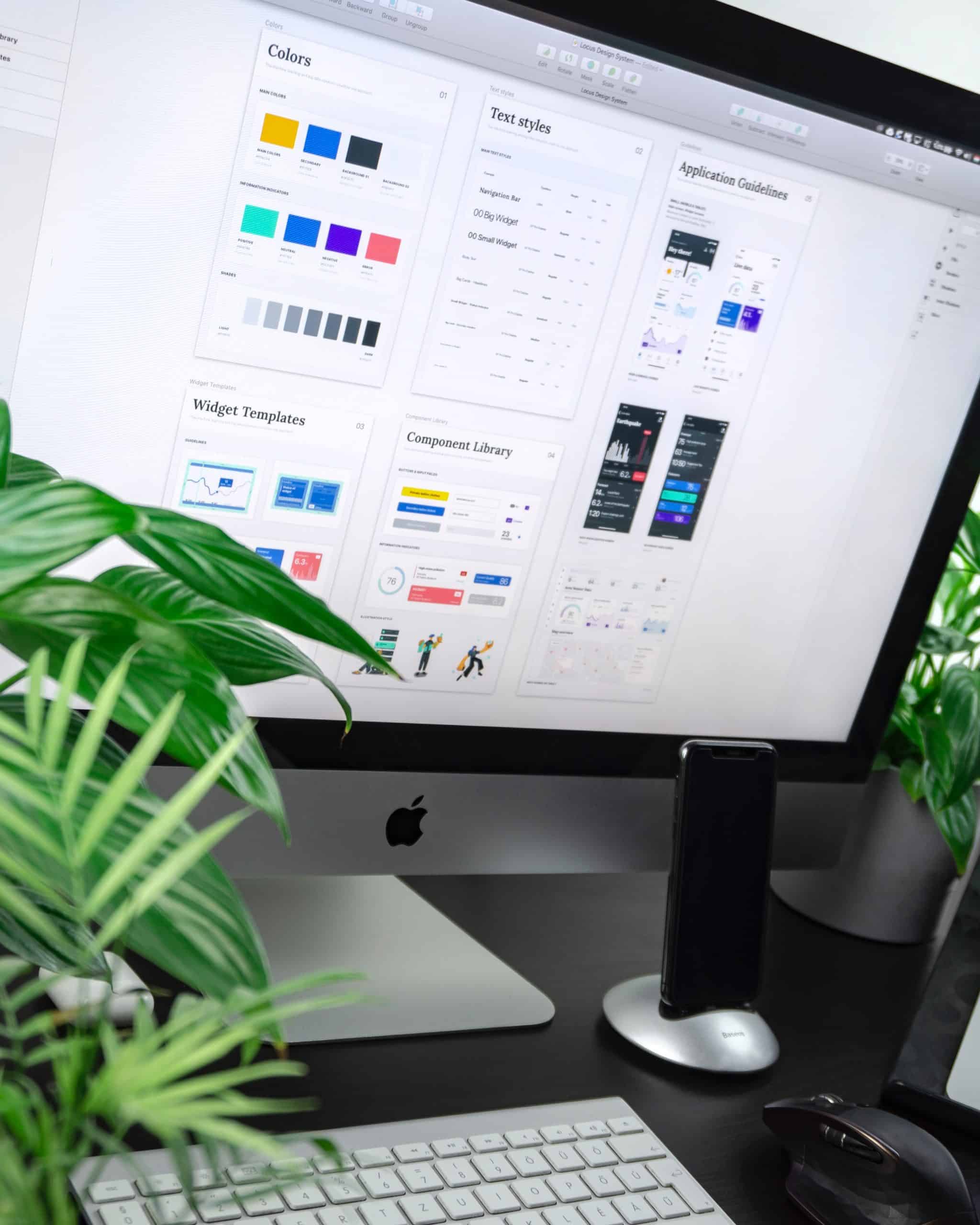
- Visual Style Guide: This includes your brand's colors, typography, grids, spacing, and iconography. Imagine having a cookbook where all your secret ingredients are listed. Handy, isn’t it?
- UI Components: Here's where the LEGO analogy really kicks in. Think buttons, dropdowns, text fields, checkboxes, and everything else that your user will interact in your digital product.
- Patterns and Templates: These are predefined, reusable combinations of UI components that serve specific functions in your design - somewhat like your favourite LEGO blueprints, if you will.
- Guidelines: While you're playing with your design blocks, you also need rules to ensure you don't build a spaceship when you're supposed to be building a castle. These rules ensure that the integrity of your brand is consistent across all design blocks.These components together form the stalwart group of adventurers that is your design system. They equip designers with the tools needed to create unified and cohesive user experiences.

Design Systems vs Style Guides: What's the Difference?
Alright, hold onto your hats because we're diving into the nitty-gritty here. Now, you might be thinking, "Design System, Style Guide... Aren't they the same thing?" Oh, my dear reader, I can see why you'd think that, but let me tell you, there's a world of difference between the two.
Let's start with Design Systems. It's the big daddy, the all-encompassing term. A Design System includes everything from the color palette, typography, and icons to coding standards, patterns, reusable components, and guidelines for usage. Think of it as the compass that guides the entire sailing procedure of creating and evolving a product. It's not just about the visual stuff but also the non-visual, the intangible, and the practical. And when I say 'everything', I mean everything.
If you want a comparison, imagine the Design System as the entire kitchen, where you've got the stove, fridge, utensils, recipe books, everything you need to whip up a scrumptious meal!
Moving on, Style Guides, on the other hand, are narrower, focusing mainly on the visual aspects. They focus on aesthetics like typography, colors, icons, and sometimes a bit about layout and imagery too. They're all about making sure your design looks consistent across the product. Essential, yes, but less comprehensive than a Design System.
In our kitchen comparison, a Style Guide would be your list of ingredients for the meal. Yes, it's absolutely necessary, but there's a lot more to the mix!
So, you see, while there are commonalities between the two, a Design System is essentially a superset of a Style Guide. It's much bigger, much more detailed. While the Style Guide is significant, the Design System is the grand mastermind, providing not just the 'what' but also the 'why' and 'how' of the whole shebang!
Are you ready to sail smoother and faster in the design sea? Or is your mind buzzing with more questions? Either way, let's explore further!

Why is a Design System Important?
"In design, as in life, consistency is key."
If only a penny was gained every time this nugget of wisdom was dropped in design conversations, we would all be rolling in mountains of copper coins! But jokes apart, consistency is a critical factor in ensuring a pleasurable user experience. Whether it's a website, app, or any digital product, using too many different buttons, colors, or fonts can lead to a jarring user experience weirdly reminiscent of a bad buffet.
In conclusion, a design system is the superhero your digital product needs. It enforces a consistent visual language, creates efficiency in the design process, and ultimately leads to a better user experience. So, are you ready to don your cape and embrace the incredible world of design systems?